Figma has revolutionized the world of design collaboration and prototyping, offering a versatile and accessible platform for designers and teams. In this article, we will delve into the key features and functionalities of Figma, exploring its collaborative nature, intuitive interface, and its recently introduced Dev Mode. Whether you’re a seasoned Figma user or just getting started, this guide will provide valuable insights to enhance your design workflow.
Overview about Figma
One of the defining aspects of Figma is its collaborative capabilities. Multiple designers can seamlessly work on the same project simultaneously, making real-time edits and updates. This feature fosters effective teamwork, allowing for faster iterations and feedback integration.
Additionally, Figma serves as an all-in-one platform for design, prototyping, and creating interactive flows. From designing individual elements to constructing complex user journeys, Figma offers a versatile set of tools to bring your vision to life.
Figma’s accessibility is another standout feature, with its 100% browser-based interface compatible with Windows, Mac and Linux operating systems.
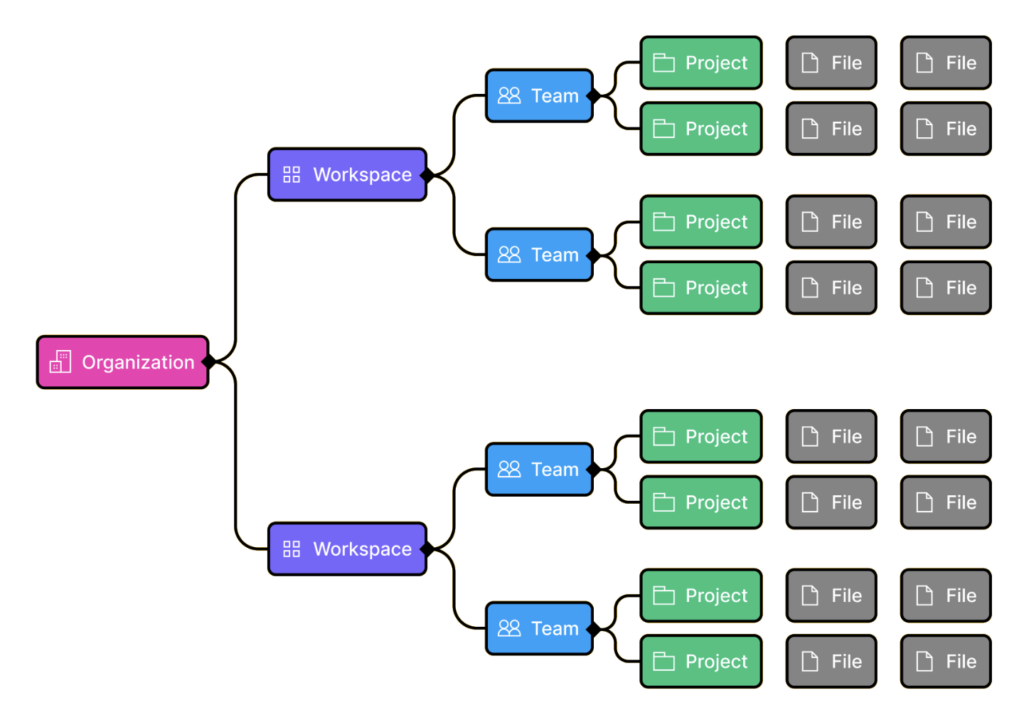
Figma Structure
Let’s explore the structure of Figma, starting from the organizational level down to individual files and libraries. Figma allows users to organize their work within teams, projects, and files or libraries. Within files, designers can utilize pages and layers to structure their designs efficiently, ensuring easy navigation and management.
-
- Organization
-
- Teams
-
- Project
-
- File or Library
-
- Pages: Layers